
Heey, anarquistas ~ ♥
Bom, é o seguinte .. eu ando meio punk ultimamente... descobri um lado meu que eu não conhecia.. um lado Anarquista .. fiz o simbolo do Anarquismo no meu braço, e desenhei numa folha do meu fichário vários punk's, frases e símbolos de anarquismo e punk ! Não posso dizer que estou sendo influenciada pelo os meus amigos, pois nós fazemos aquilo que nós queremos e eu sempre tive meus conceitos, apenas gosto desse estilo, não só na aparência, mais também nas atitudes que eles tem, de quebrar as regras e ser contra a justiça da humanidade ! :)
Descobri uma banda muito legal punk, chamada: Drowning Pool ! eu sinceramente amei *-* Hoje irei contar sobre um pouquinho do meu feriado, colocar umas fotos punk's, 3 vídeos da banda a qual eu falei e um tutorial ;3
Quarta - Feira, fui na casa do meu namorado.. ele está morando com o pai dele agora, achei isso ótimo >..< é legal chegar na casa dele, sem ter avó dele me repreendendo e falando que eu sou o inimigo '-' Depois fui na casa do Rodrigo, dai voltei pra casa do meu namorado e fomos na casa do Gabriel, o Matheus {namorado do Gabriel} também estava lá :3 Daí , eu e o Gabriel , fomos chamar o Rodrigo, para todos nós irmos na quinta.. fomos, chegando lá, o Matheus ficou com fome e tivemos que voltar, o Rodrigo havia ficado lá.. mais dai..
Nota: Rodrigo havia ficado sozinho na quinta, com a sua linda bike {bicicleta}, eu, meu mô, Gabriel e Matheus, havíamos ido embora. Daí quando eu cheguei em frente ao prédio do Gabriel, lá estava o Rodrigo com a sua bike, super nervoso, louco pra falar com o Gabriel. Ele havia, passado por cima de um carro com a sua bicicleta, na quinta da boa vista '-' eu quase morri de rir, quando o Gabriel me contou, kkkkkkk
Dai eu fui na casa do meu amô, de lá fui pra casa do Gabriel, Matheus ainda estava lá.. e o Rodrigo só foi dar sinal de vida hoje! :) Ai amanhã eu vou ver o povin de novo ♥








Quer
uma boa forma de manter os visitantes do seu blog por muito mais tempo nele?
Ter artigos relacionados no final de cada postagem acaba sendo útil, chamando a
atenção do visitante e fazendo com que ele acesse outra postagem e, assim, o
mantendo em seu blog por mais tempo. Não sabe como colocar essa função no seu
blog?
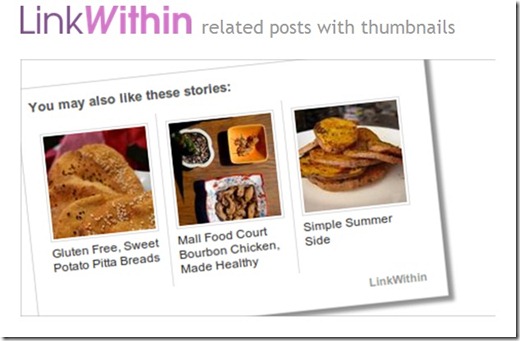
- LinkWithin
O LinkWithin é um gadget que tem como função mostrar artigos
relacionados no final de cada postagem do seu blog, sendo útil para divulgar
outras postagens e fazer com que seu visitante visualize outras páginas, até
mesmo postagens antigas. A maioria dos seus visitantes não tem paciência para
procurar determinadas postagens em “arquivos” do blog, com esse gadget, isso
pode ser menos um problema. A ferramenta escolhe os artigos de forma
automática, selecionando por conteúdo ou popularidade. Veja o exemplo:

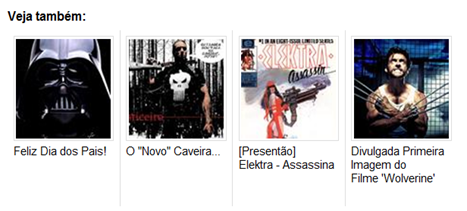
Como
mostra o exemplo, ele divulga os artigos relacionados no final da postagem,
podendo divulgar postagens antigas, como é o caso do post sobre a primeira
imagem do filme ‘Wolverine’. Essa postagem já tem uns 300 anos que foi publicada no blog, mesmo assim a
ferramenta divulgou. Além de fácil e rápido de instalar (e remover, caso não
queira mais usá-lo), o LinkWithin é grátis!
- Vamos instalar no blog?
Como
uso a plataforma Blogger, ensinarei como instalar
nessa plataforma, mas ele também pode ser aplicado em outras plataformas, como
no WordPress.
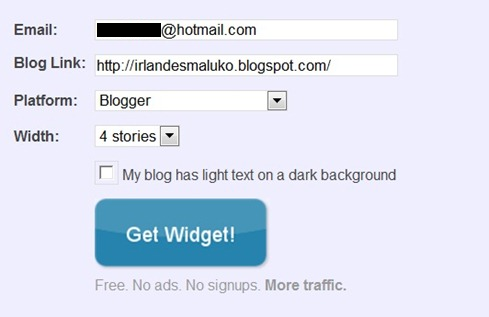
2. Você
deve preencher os dados solicitados.

Em “Platform”, você
escolhe a plataforma de acordo com o seu blog, em “Width” é o número de artigos
que irão aparecer de acordo com o que você escolher. Feita a sua escolha,
clique em “Get Widget!”. Se você escolher “Other”, vai aparecer a opção de
obter o código HTML para usar em um gadget
“HTML/Javascript”. No meu caso, fiz a instalação diretamente para a plataforma
Blogger.
3. Eu escolhi “Blogger”,
pois é a plataforma que utilizo. Após clicar em “Get Widget”, você será levado
para a tela de instrução de instalação. Clique em “Install Widget”.
4. Se você não estiver logado no Blogger, o site vai abrir uma tela de usuário e senha, então efetue o login e seja redirecionado.
Feito esse processo, você será levado para a tela de confirmação do widget. Não
é preciso trocar o título, já que ele não irá aparecer em seu blog. Agora
clique em “Adicionar Widget”.

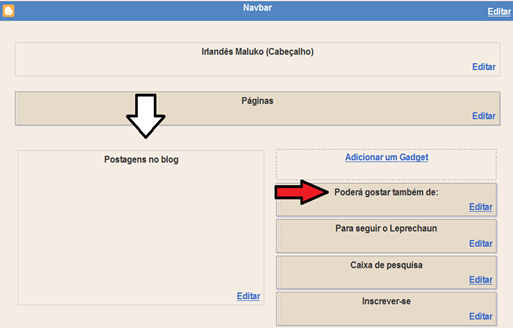
5. O próximo passo é você posicioná-lo em um espaço abaixo de
“Postagens no Blog”, exatamente onde seus artigos serão exibidos. Bom, no meu
template o gadget ficou adicionado ao lado, isso foi automático (estranho, eu
sei), mas não ocorreu nenhum erro. O gadget do LinkWithin no meu template
está localizado em “Poderá gostar também de:”.

Feito todos os
procedimentos, o LinkWithin já estará funcionando em seu blog. É preciso um certo tempo até
que ele relacione corretamento os “artigos relacionados” com as devidas
postagens, mas não se preocupe, isso é questão de horas.
Caso você use o sistema
de resumo de postagens (o “Leia Mais”, “Continue”), como eu uso aqui no blog,
então será preciso fazer um pequeno ajuste para que os artigos relacionados
apareçam somente na postagem completa e não nos resumos (na página inicial).
Para isso, teremos que fazer o seguinte:
1. No painel do seu blog,
acesse “Design”, depois “Layout” e em seguida “Editar HTML”.
2. Você deve marcar a
opção “Expandir modelos de widgets”. Antes de qualquer operação, é bomsalvar o modelo do seu template, clique
em “Baixar modelo completo”.
3. Abra um “bloco de
notas” e cole este código:
<b:widget id='HTML7' locked='false'
title='LinkWithin' type='HTML'>
<b:includable id='main'><data:content/></b:includable>
</b:widget>
<b:includable id='main'><data:content/></b:includable>
</b:widget>
4. O
próximo passo é você localizar o widget do LinkWithin em seu template. Se você
alterou o nome sugerido, você deve procurar o texto LinkWithin. No seu template o número que aparece em
“HTML” (no exemplo acima, marcado com vermelho) do código pode variar. Para
encontrar de maneira fácil, aperte “Ctrl” + “F” e use o atalho.
<b:widget id='HTML7' locked='false'
title='LinkWithin' type='HTML'>
<b:includable id='main'><data:content/></b:includable>
</b:widget>
<b:includable id='main'><data:content/></b:includable>
</b:widget>
No
espaço do atalho de busca, copie e cole uma parte do código que o atalho vai
buscar no seu template, por exemplo: <b:widget
id='HTML7'
locked='false' title='LinkWithin' type='HTML'> oulocked='false' title='LinkWithin' type='HTML'>
6.
Tendo o código no bloco de notas, faça as seguintes alterações:
<b:widget id='HTML7' locked='false'
title='LinkWithin' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<data:content/>
</b:if>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<data:content/>
</b:if>
</b:includable>
</b:widget>
Adicione
o texto em verde no código, como está no exemplo acima. Você pode adicionar
diretamente no template do seu blog, incluindo somente o texto em verde ou
apenas copiar todo o código que você salvou no bloco de notas. É importante
lembrar que o número que aparece junto de “HTML” não vai ser o mesmo do seu
código, estou usando o que apareceu no meu como exemplo. Depois de
adicionar ao template, visualize antes de salvar. Se tudo estiver funcionando,
clique em “salvar modelo” e seja um blogueiro feliz com a sua mais nova
ferramenta.
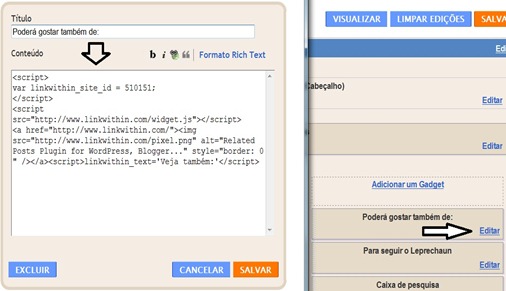
Por
padrão, a mensagem que aparece nos artigos relacionados é “Você poderá gostar
também de:”, mas caso queira trocar, basta adicionar em seu template, na área
“Design” (onde ficam os seus gadgets, no caso, onde está o gadget do LinkWithin
e clique em “Editar”) este script no conteúdo do gadget:
<script>linkwithin_text='Seu texto aqui:'</script>

Na
parte do texto em verde ‘Seu texto aqui:’, escolha o texto que desejar e ele
vai aparecer no lugar de “Poderá gostar também de:”. Salve e verifique
visualizando o seu blog.
Apesar
do LinkWithin ser simples e rápido de instalar, ele pode não funcionar em seu
blog, mas isso será influenciado pela limitação do seu template. Caso tenha
problemas para configurá-lo, envie um e-mail para support@linkwithin.com (deve ser em inglês) relatando os problemas. Não sei quanto tempo
para se obter uma solução, mas pode ser em 1 ou 2 dias.

Espero que tenham gostado do tutorial, que foi a pedido da minha seguidora: Sara do blog: Gomy Kawaii :3
Beijoo e até a próxima ;*





Eu acho a moda Punk tão legal, pena que não combina comigo, só se eu fosse Punk Lolita -.-
ResponderExcluirNão há problemas quanto a isso, porque também existe :3
ExcluirOlá!
ResponderExcluirSou do Gomy Kawaii e vim até o seu lindo blog avisar que tenho 3 vagas para postadoras(es). Quer participar? Simples! Vá nesse link abaixo e inscreva-se u.u
~ http://gomy-kawaii.blogspot.com.br/2013/05/vaga-para-postadorases.html
Obrigada pela atenção :3
> gomy-kawaii.blogspot.com.br
Desculpa floor, mal consigo postar no meu :(
ExcluirGostei do LinkWithin!
ResponderExcluirSempre bom que suas postagens antigas sejam visualizadas, não é mesmo?
Acho q vou por no meu blog *o*
Curto muito o estilo Punk! *....*
Cara... gosto mesmo, eu quero as roupas. O que eu não daria pra ter um sobretudo e uma jaqueta legal? T^T
e pra encerrar, só tenho uma coisa a dizer em relação ao seu feriado:
#FiqueiComDóDoRodrigo
kkkkkkkkkkkkkkkkkkk xD
Kissus
Ja ne
Sim, além do mais.. as postagens antigas, também são legais :3
ExcluirBasta você faze-las, é fácil ! ;)
Pois eu não.. muito pelo o contrário.. ¬¬"
Bju ;*
Obrigada pelo tutorial XD estou te passando essa tag,não sei se vc já fez,se já me desculpe: http://blogniick.blogspot.com.br/2013/05/niick-chan-illustrating-my-life-3.html#more
ResponderExcluirFarei assim que eu tiver tempo, cherry ;3
ExcluirObrigada, Mariana :)
ResponderExcluirSe você é anarquista mesmo vai saber explicar essa música :
ResponderExcluirhttp://www.youtube.com/watch?v=I3MmsEev5To